Project
App redesign



My role
UX & UI Designer
Context
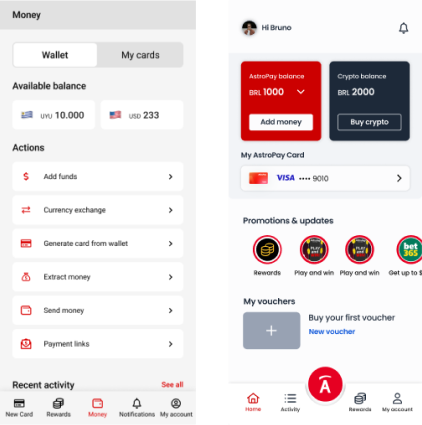
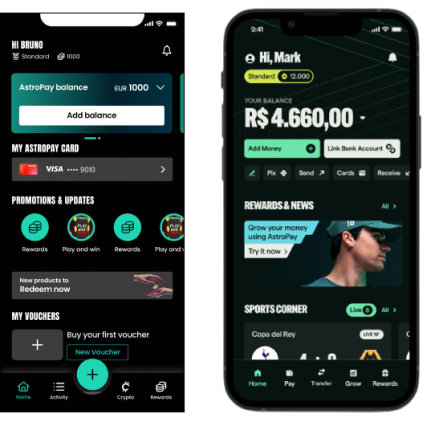
Current digital wallet applications lack hierarchy, confusing information, lacked visual elements, and didn't convey confidence and security in the main functionalities such as adding and withdrawing balances.
Challenge
The fintech company,AstroPay, approached the design team to redesign their existing mobile app. The main challenges:
- Outdated User Interface (UI): The app had an outdated look and feel, making it difficult for users to navigate and engage with the platform effectively.
- Poor User Experience (UX): Users were experiencing usability issues and struggled to complete tasks efficiently, leading to low engagement and user retention.
-
Limited Functionality: The app lacked certain features and functionalities that were crucial for
providing a comprehensive and competitive financial services experience.
How to convey confidence and security in the main actions. Add balance and withdraw money



Goals
The primary goals of the redesign project were as follows:
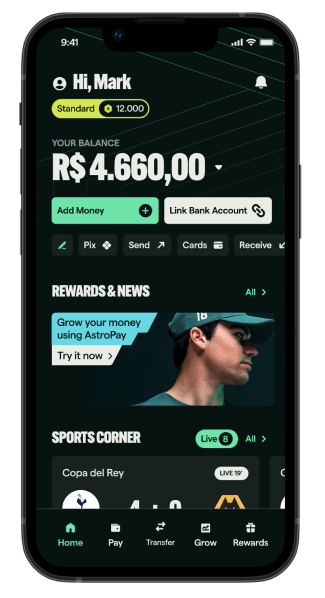
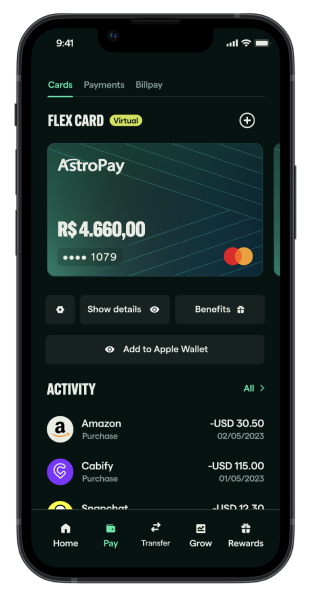
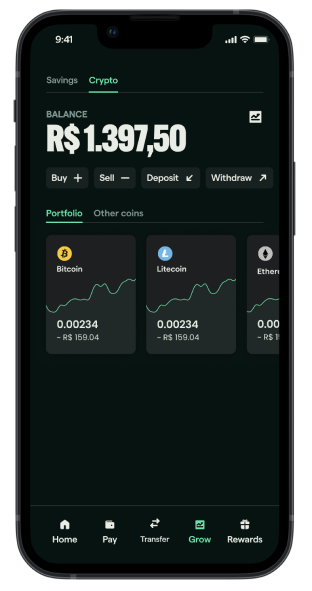
- Enhance User Interface: Create a modern and visually appealing UI design that aligns with the fintech company's new brand and improves the overall user experience.
- Improve User Experience: Simplify the user journey, streamline navigation, and address pain points to provide a seamless and intuitive experience for the users.
- Expand Functionality: Introduce new features and functionalities to make the app more comprehensive and competitive in the market.
Process
To tackle the challenge, I followed a user-centered design approach and focused on the following key elements to deliver an enhanced user experience:
-
Research and Analysis:
- Conducted a thorough analysis of the existing app, including its features, user flows, and pain points.
- Studied user feedback, conducted user interviews, and analyzed user behavior data to gain insights into user needs and expectations.
- Researched and benchmarked competitor apps to identify best practices and opportunities for differentiation.
-
Information Architecture:
- Redesigned the app's information architecture to improve navigation and ensure the most important features were easily accessible.
- Created user flow to visualize the new app structure and ensure a logical and intuitive user journey.
-
Wireframing and Prototyping:
- Developed low-fidelity wireframes to outline the key screens and interactions, focusing on usability and task completion.
- Iteratively refined the wireframes based on feedback.
- Created interactive prototypes using a prototyping tool to simulate the app's functionality and gather user feedback.
-
Visual Design:
- Developed a visual design concept that aligned with the fintech company's new brand guidelines.
- Created high-fidelity mockups for each screen, incorporating the new visual elements, typography, and color scheme.
- Collaborated with the design team and development teams to ensure the feasibility and technical implementation of the design.
-
User Testing and Iteration:
- Conducted usability testing sessions with representative users to gather feedback on the redesigned app.
- Iteratively refined the design based on user feedback, making improvements to address usability issues and optimize the user experience.
Outcome
The redesigned fintech mobile app achieved the following outcomes:
- Improved User Interface: The updated UI design enhanced the overall look and feel of the app, providing a modern and visually appealing experience.
- Enhanced User Experience: Streamlined navigation, simplified user flows, and intuitive interactions resulted in improved usability and increased user engagement.
- Positive User Feedback: User testing and feedback indicated higher satisfaction with the redesigned app, with users expressing appreciation for the improved usability and visual aesthetics.
