Project
Astro design system

UX & UI Designer
Context
I was tasked with creating a comprehensive design system for a fast-growing tech company. The company had a range of digital products and services, each with its unique design elements and inconsistencies. The lack of a unified visual language resulted in a fragmented user experience and increased development time.
Goal
The goal was to establish a scalable and consistent design system that would streamline the design process, improve efficiency, and enhance the overall user experience. The design system needed to provide reusable components, guidelines, and documentation that could be easily adopted and implemented across different teams and projects.
Solution
I followed a systematic approach to create a design system. Here is an overview of the solution designed:
- Research and Analysis: I conducted an in-depth analysis of the existing products and identified common design patterns, visual inconsistencies, and pain points. This research helped me understand the unique needs and constraints of each product while identifying opportunities for standardization and improvement.
- Design Principles and Brand Identity: I collaborated with stakeholders, including the design team and brand managers, to establish a set of design principles that aligned with the company's brand values. These principles served as the foundation for creating a consistent and cohesive visual language across all products.
- Component Library: I developed a comprehensive library of reusable UI components, such as buttons, forms, navigation bars, and typography styles. Each component was designed to be flexible, modular, and easily customizable, allowing designers and developers to create consistent user interfaces efficiently.
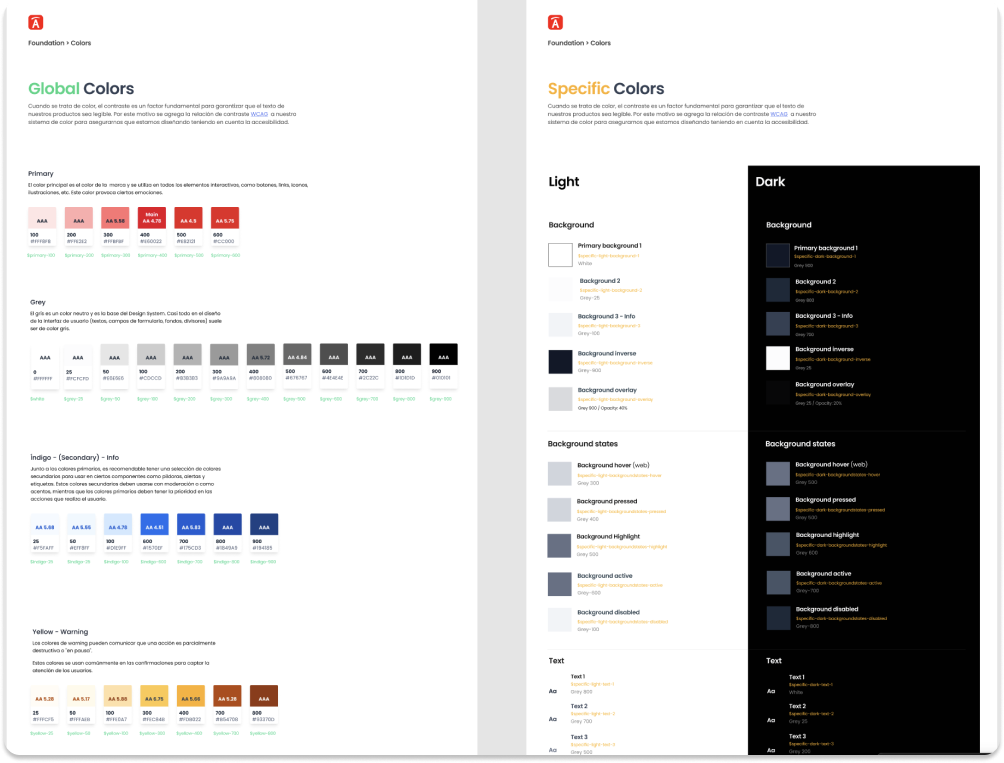
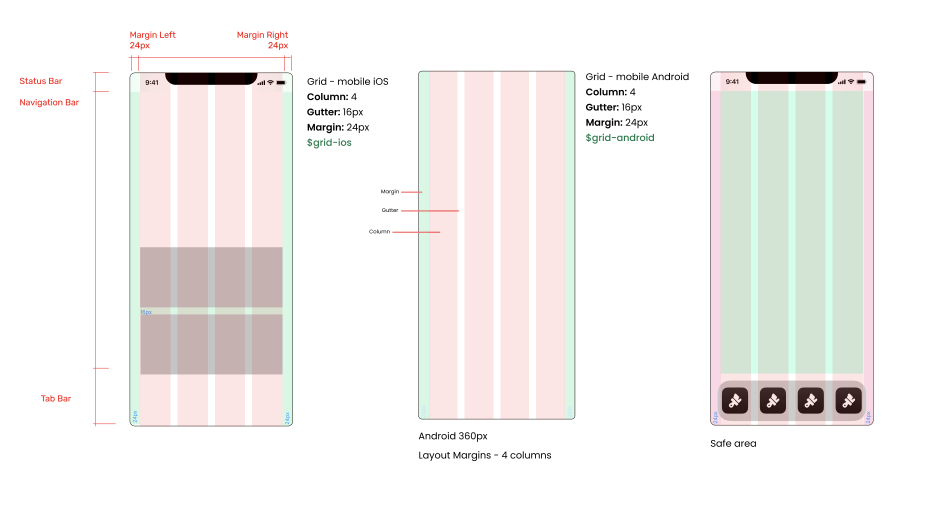
- Visual Guidelines: I created detailed guidelines that outlined the proper usage of colors, typography, spacing, iconography and other design elements. These guidelines ensured consistency and provided a clear framework for designers to follow when creating new interfaces.
- Documentation and Training: To facilitate adoption and understanding of the design system, I created comprehensive documentation that included guidelines, best practices, and code snippets. I also conducted training sessions and workshops to educate the design and development teams on the benefits and implementation of the design system.

Learnings
Creating a design system from scratch taught me several valuable lessons:
- Collaboration and Alignment: Involving stakeholders and collaborating closely with different teams is essential to ensure the design system meets their needs and aligns with the overall brand strategy.
- Scalability and Flexibility: Design systems should be designed with scalability and flexibility in mind, allowing for future growth and accommodating the evolving needs of the organization.
- Consistency and Branding: Establishing clear design principles and guidelines is crucial for maintaining a consistent brand identity across all products and services.
- Documentation and Training: Providing comprehensive documentation and conducting training sessions help ensure successful adoption and implementation of the design system, fostering collaboration and consistency across teams.

